10 Best UI Frameworks for Web Development
Introduction
There are so many great examples of UI design on the web that some may think it's easy to create an attractive, easy to use interface. But as any web designer worth their salt will know, it's anything but. In fact, it's often the biggest challenge facing any web design project.
UI kits take the pain out of developing a solution to a design problem. They typically offer both a framework to underpin your layout, and a series of user interface elements to help convey meaning, functionality and user interaction .Although you may be a CSS genius, it doesn't mean that with each project you undertake you need to go right back to the drawing board and start from scratch.This is why i though it is crucial to share with you 10 best framework that i have use it before in hope to be useful for you in your future projects .
UI kits take the pain out of developing a solution to a design problem. They typically offer both a framework to underpin your layout, and a series of user interface elements to help convey meaning, functionality and user interaction .Although you may be a CSS genius, it doesn't mean that with each project you undertake you need to go right back to the drawing board and start from scratch.This is why i though it is crucial to share with you 10 best framework that i have use it before in hope to be useful for you in your future projects .
1. Bootstrap
Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites. Bootstrap is completely free to download and use! .Start learning bootstrap
2. Almost Flat UI
Almost Flat UI is a UI kit based on the Foundation Framework. It features various elements that you can employ in your next “flat” design project.almost-flat-ui
3. Material Design Lite
It doesn't rely on any JavaScript frameworks and aims to optimize for cross-device use, gracefully degrade in older browsers, and offer an experience that is immediately accessible. Get started now. Templates. The MDL components are created with CSS, JavaScript, and HTML.Exploring MDL
4. Materialize
As the name implies the look and feel follows the Material Design concept. Materialize comes with basic components like buttons or form elements and complex ones that depend on Javascript like modals or parallax effects. There are also mobile helpers for creating a “drag out menu” or “swipe to dismiss” a notification.Materialize
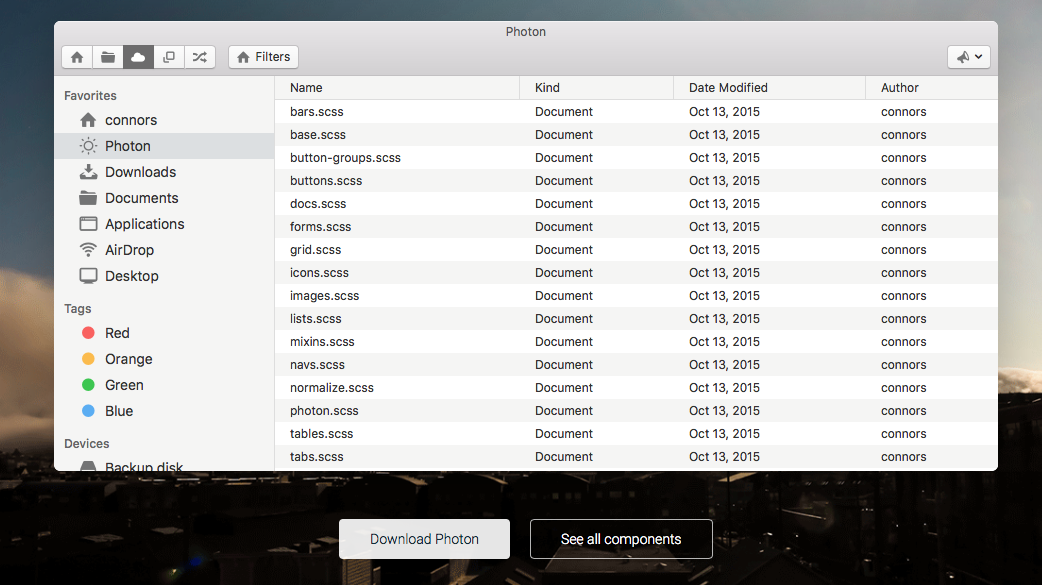
5. Photon kit
The fastest way to build beautiful Electron apps using simple HTML and CSS. .It's UI toolkit for building desktop apps with Electron. photonkit
6. MUI
MUI also follows the guidelines of Google’s Material Design. What is special about this one is that it is also available as a REACT, Angular, WebComponents or HTML Email framework. Muicss
7. Semantic UI
Semantic empowers designers and developers by creating a shared vocabulary for UI. Almost any component is pre built in this framework this one of the most powerful framework .Components can be used or developed . Semantic-ui
8. UIkit
UIkit is a light-weight and modular frontend framework that lets you develop fast and powerful web interfaces. It includes over 30 modular and extendible components, which can be combined with each other. UIkit also comes with a ‘customizer’, which allows you to create your own style for each component easily. Uikit
9. Bootflat
Bootflat is an open source flat UI kit based on Twitter Bootstrap that lets you create web apps rapidly and easily. BootFlat ->
10 .Pure
PURE is created by Yahoo. It’s a lightweight framework with only very basic elements. It is divided into “Base”, “Grid”, “Forms”, “Buttons”, “Tables” and “Menus”. You can use all of these pacakges or just load the ones you need in your application. Pure
What are your thoughts? Do any of these frameworks have any strengths and weaknesses that weren’t mentioned here? Do you think there are others that should have been listed? Let us know in the discussion below.





















![How to create Basic Login page in Php,MySQL,Bootstrap [part 1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUkDDIJAEtLOTNb0109L2QPJ3XTTEW6qqSBMtpnDeXuSu5h3CWuPPCW4lwN0VJ-S7kqeBQeMT8kHqHgj7FEaIQST2JK5423bWjZDdLeyEMVqK0knAvucjcReVchh0lt3y4vBiEUFtzH4w/s72-c/28_login.png)



![Write your own PHP MVC Framework [part 1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOac0AV601Kf4LtH3pBbad9KchFR3xReRHKClgew132HmH3ilC0BP0AEkItG4VaL2P748DvU8VxF2zyeQtkz9MztxnT0UavV2BqYwU4bWrbfR6lo7BrxMgArrq_3G2b4dtNn8L3Wp6Rqs/s72-c/PHP-MYSQL-MVC-FRAMEWORK.jpg)

![How to create Basic Register page in Php,MySQL,Bootstrap [part 2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKPbzpQRv4U5SIff5mTt8bB0DbQuye7fQm1p_Ft8MeavsXiuydlzgQ_sOsslIfdIIrGKIwbKrad9oW9KRvuElSCyCctggcJYIdZlvwaXLrKficr0vQmr8iSqXZe273cJ62qOZa59RZ5kQ/s72-c/Flat_Web_Design_Elements_1.jpg)



